
Since launching in 2019, OTO has grown to be the UK’s leading premium CBD brand, with a presence in over 400 locations including Harrods, Selfridges and Mandarin Oriental, and is expanding rapidly globally.

I was approached by OTO to design a website for launching their products in the US market. While it needed to follow the core brand guidelines, the US site exists separately from the UK and has a distinct target audience, and therefore needs a completely new design approach.

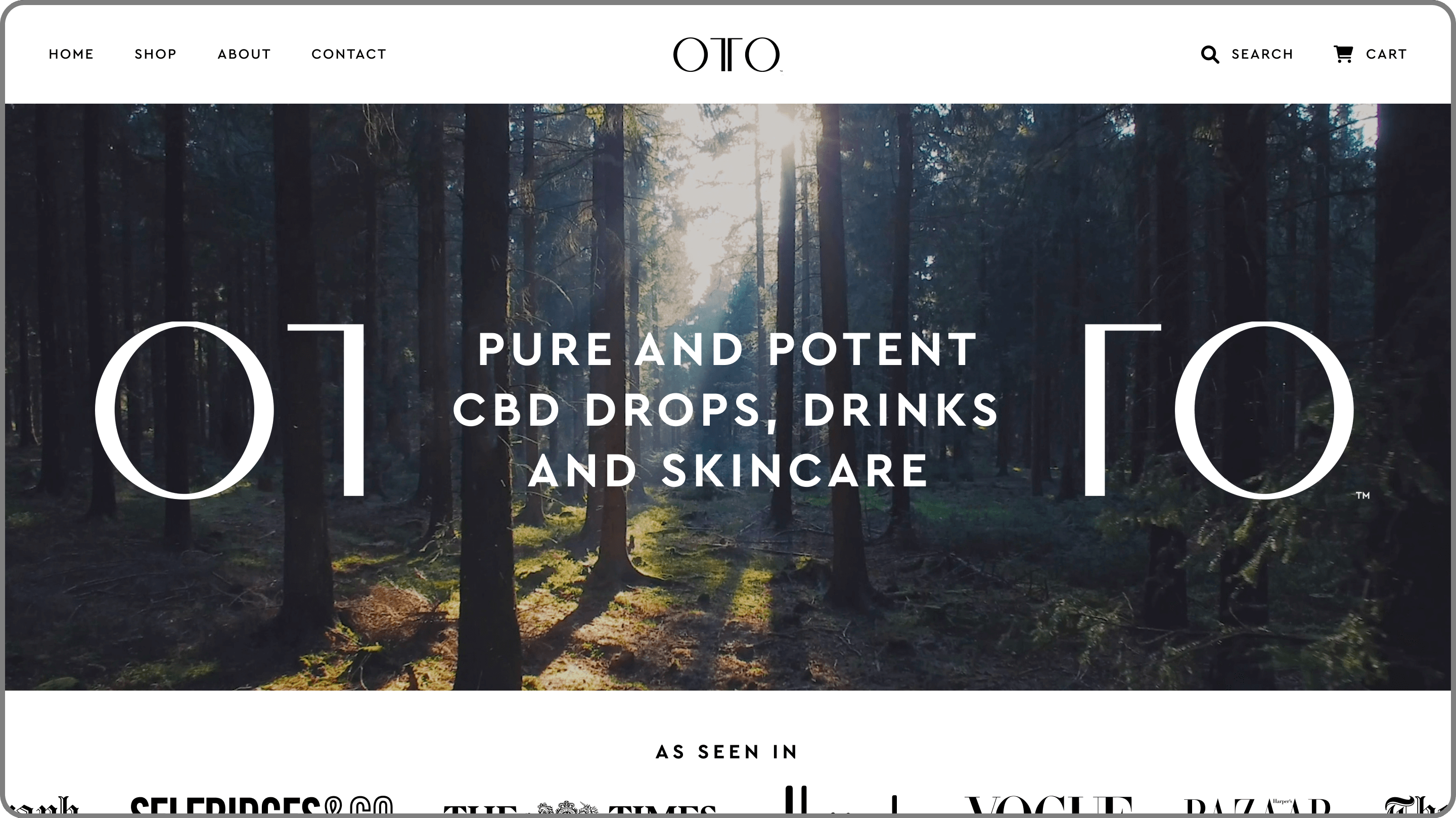
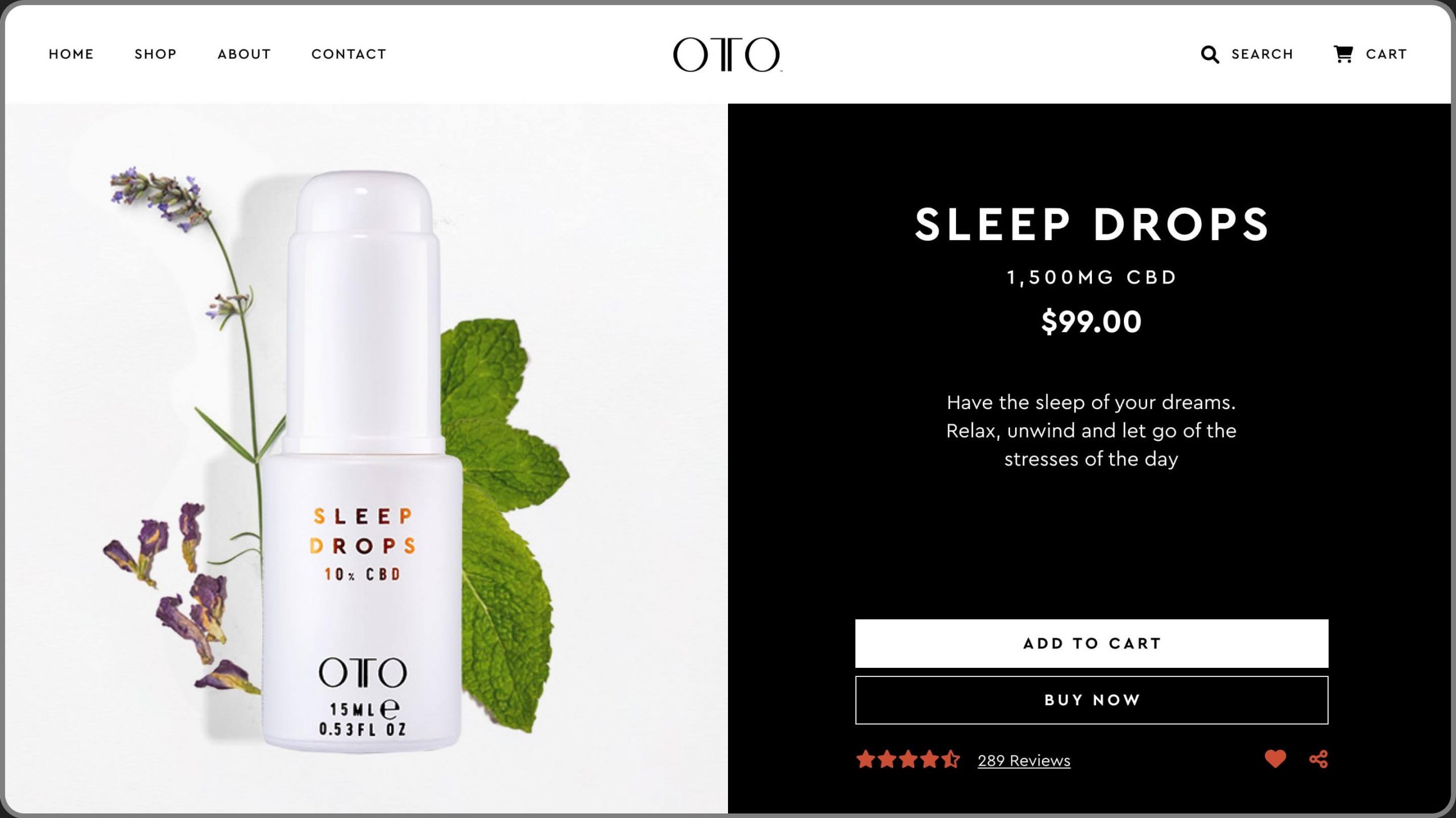
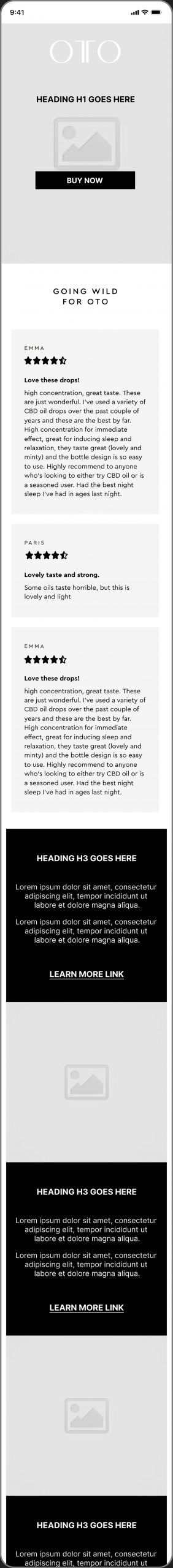
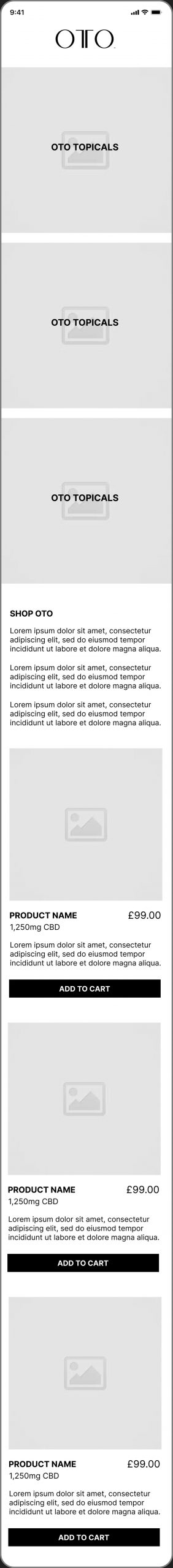
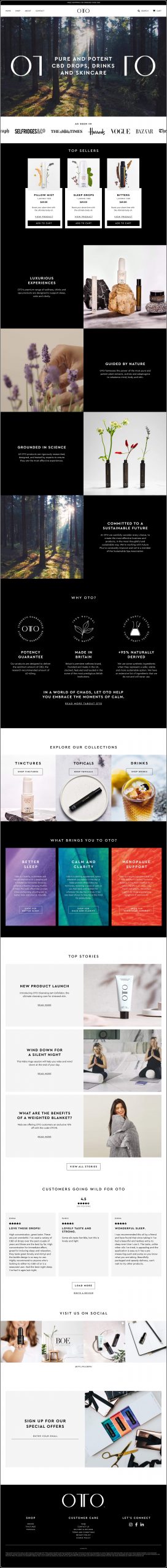
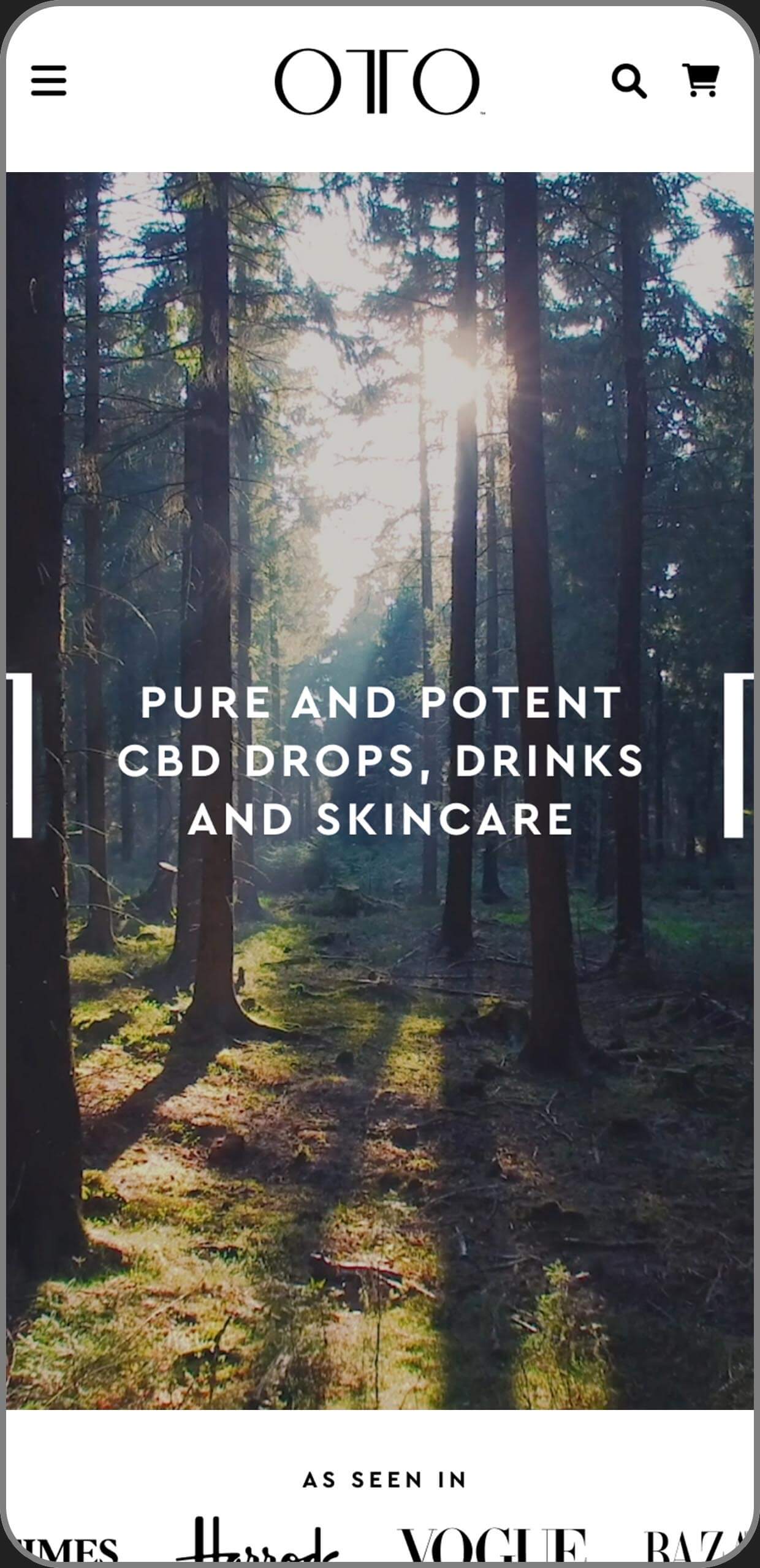
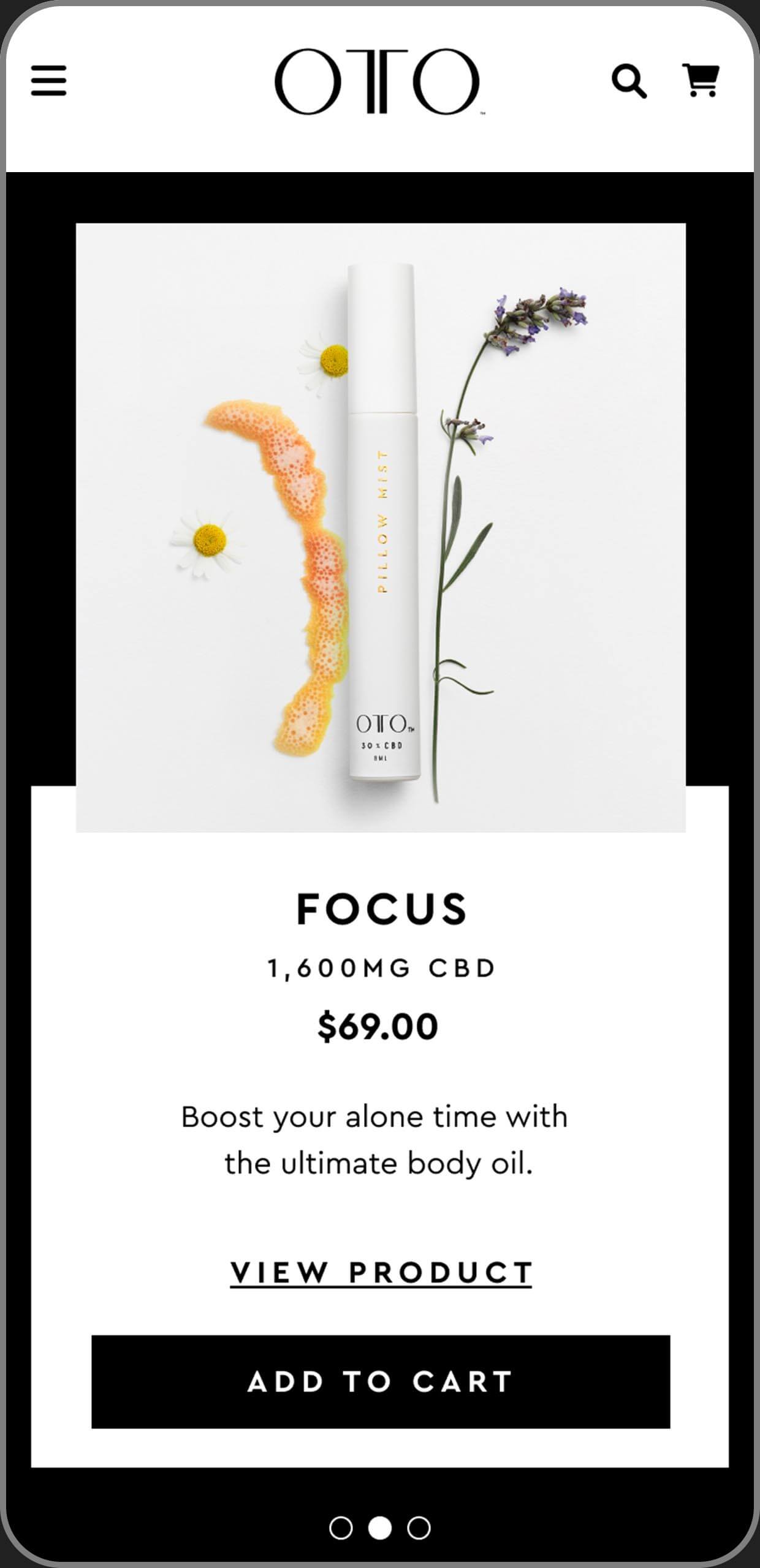
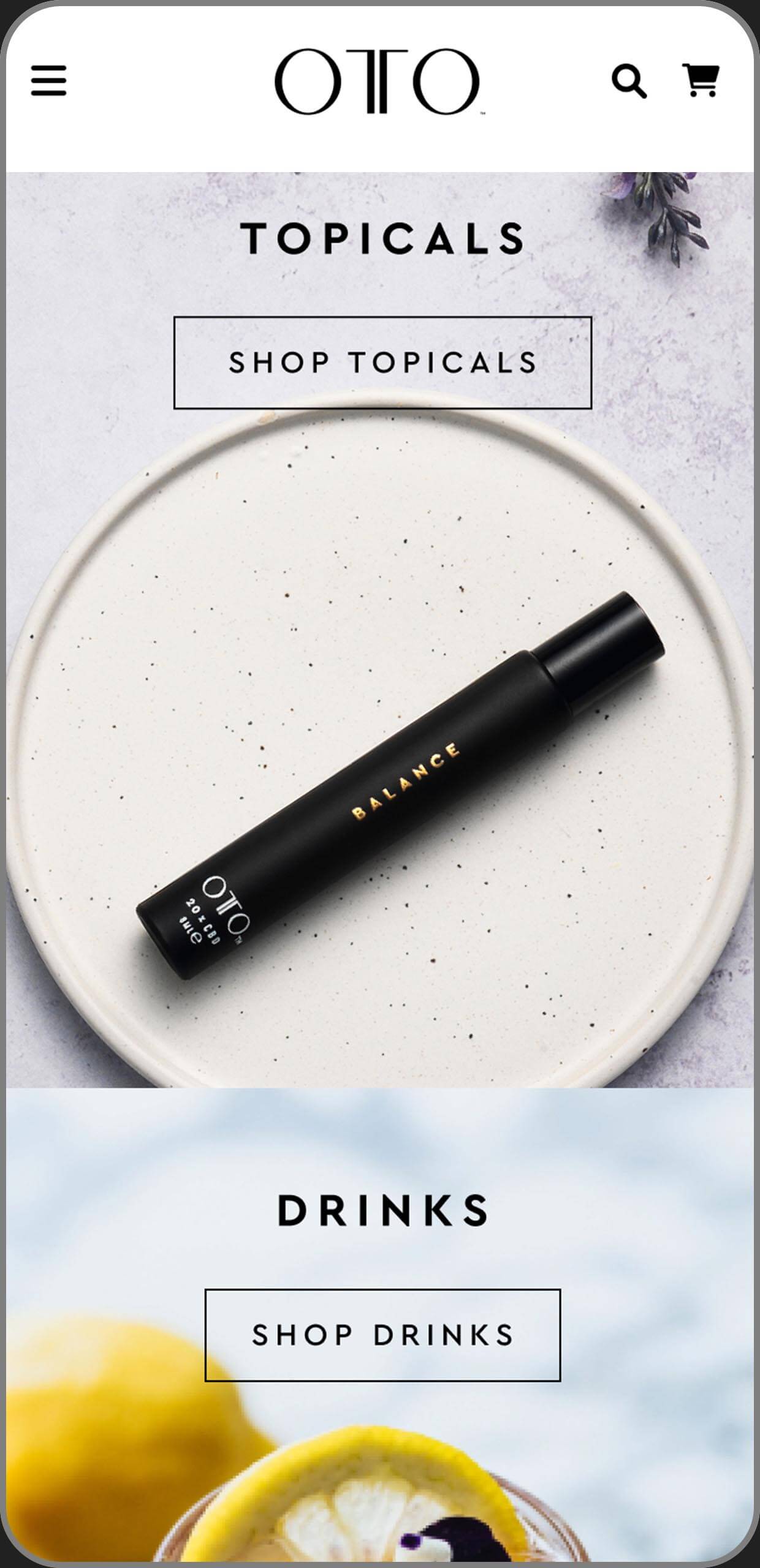
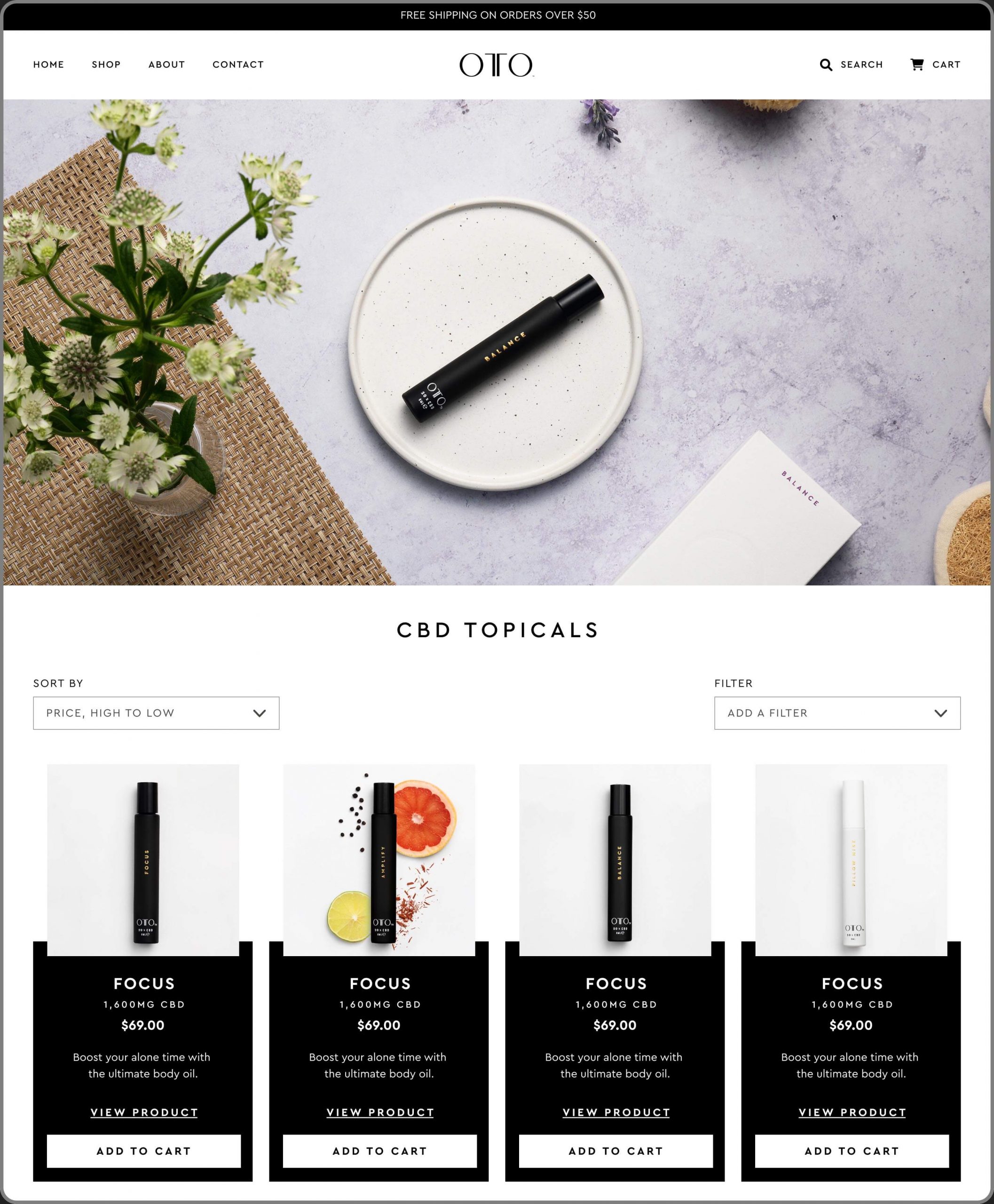
OTO’s products and brand are elegant yet minimal in design. I wanted to take this through to the web experience, presenting a clean layout that's got plenty of space to breathe throughout, enhancing their core brand benefit - creating calming moments.



OTO’s products and brand are elegant yet minimal in design. I wanted to take this through to the web experience, presenting a clean layout that's got plenty of space to breathe throughout, enhancing their core brand benefit - creating calming moments.





Adding motion to a website - in my opinion, is a necessity - in order to lift the experience and enhance a user’s experience of the brand.
Taking the static designs from Figma into After Effects, I added subtle motion and interaction. This helps both the client and developer know how the live website will look when built.
Brand — OTO
Client — Richard Tidman
Creative Director — Alex Melville
Copy – Holly Rix
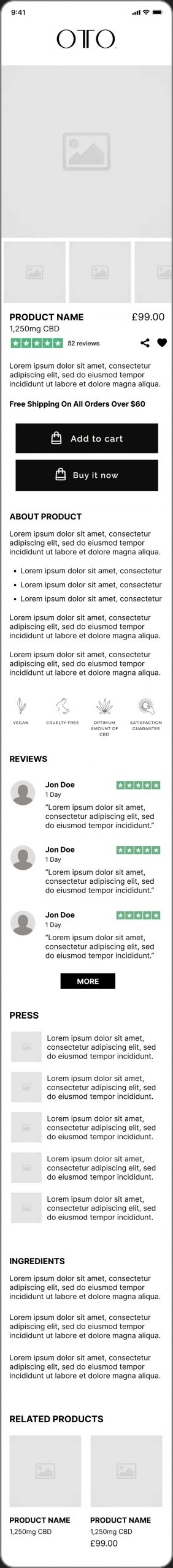
Wireframes — Richard Tidman
Visual Design — Alex Melville
Motion Graphics — Alex Melville
Art Direction — Alex Melville
Design — Alex Melville